Da immer wieder die Frage aufgekommen ist, wie man denn in WordPress eine Anzeige des aktuellen Titels und des Interpreten einbauen kann, habe ich mich kurzerhand dazu entschlossen ein kleines Plugin für Laut.fm Sender zu schreiben.
Dieses ist recht einfach gehalten.
Kopiert einfach den Ordner siso_laut_fm mit allen enthaltenen Dateien in euer Plugin Order welchen ihr unter “/wp-content/plugins/” findet.
Danach aktiviert ihr in WordPress (unter Plugins) das neue Plugin.

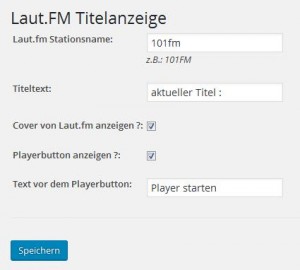
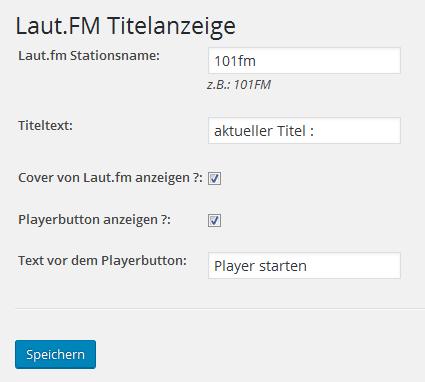
Damit auch die richtige Station angezeigt wird, müsst ihr unter Einstellungen -> Laut.FM Titelanzeige eure Stationsnamen eintragen.
Weiterhin habt ihr noch die Möglichkeit zu entscheiden, ob hier ein Cover angezeigt werden soll oder nicht.
Die Cover liefert Laut.FM und es ist nicht zu jedem Titel ein Bild verfügbar.

Ebenfalls könnt ihr Euch die aktuelle Sendung ausgeben lassen.
Als letzte Konfigurationsmöglichkeit könnt ihr einen Button zum “Radio einschalten” anzeigen lassen, oder nicht.
Im letzten schritt geht ihr zu Design -> Widgets und positioniert das neue Widget Laut.FM Titelanzeige dorthin, wo ihr es haben wollt.
Das war es auch schon.
Das Plugin ist so erstellt, das sich der Titel und Interpret auch ohne Reload der Webseite ändert.
Die Ausgabe kann mittels der CSS-Datei siso_laut_fm_titel.css welche im Plugin Ordner enthalten ist, den eigenen Ansprüchen angepasst werden.
Viele Grüße
Für Fragen und Anregungen bin ich dankbar.
PS.: schon einmal rechts oben auf diese Seite den Spenden-Button gesehen ? 😉
Update: Version 1.0.4
Die Titelanzeige kann nun auch auf einer normalen Seite angzeigt werden.
Dafür bitte den Shortcode [ show_lautfm_titel ] verwenden (ohne Leerzeichen in den [] ) !!!
Update: Version 1.0.3
– Groß- Kleinschreibungsproblem beim Eintragen der Station behoben
– Fehler beim deaktivieren des Playbuttons behoben


Hi,
tolles Widget. Vielen Dank.
Eine Frage, kann ich es auch MITTIG platzieren, wäre toll.
Zweite Frage: ist es sehr aufwändig, das Ganze für die Sendungen zu machen.
Vielleicht
Aktuelle Sendung:
nächste Sendung:
McPitten
Es gab ein Update, einfach noch einmal herunterladen.
Die aktuelle Sendung wird nun mit ausgegeben, und ein Play-Button.
Kann man aber einstellen 🙂
Hallöchen, und vielen Dank für deine Nachricht.
Um das ganze mittig dazustellen, musst du in der Datei ‘siso_laut_fm_titel.css’
Den Inhalt duch folgende Zeilen ersetzen:
.laut_fm_artist_text{
text-align: center ;
font-weight:bold;
}
.laut_fm_artist{
text-align: center ;
}
.laut_fm_titel_text{
text-align: center ;
font-weight:bold;
}
.laut_fm_titel{
text-align: center ;
}
.laut_fm_image{
height: 100px;
}
Dann sollte das ganze zentriert, also mittig sein.
Die Sache mit den Sendungen geht theoretisch auch.
Das Problem dabei ist, es wird einen neuen Admin geben, und hier ändert sich wohl recht viel.
Das würde ich gern abwarten wollen.
Haupthintergrund ist, das man z.B. bei einer Livesendung derzeit nicht eintragen kann.
Somit würde dann stehen:
Sendung:Live
Also, warten wir mal ab.
Viele Grüße
Hallo vielen lieben dank für deine Mühe ich habe ein Problem mit dem Plugin.
Undzwar wird bei mir kein Titel und Interpret angezeigt.
Wenn ich auf den Play Button drücke startet aber der Play und ich kann mein Radio hören mache ich etwas falsch.
http://www.dampf-insel.de
Dort kannst du ihn sehen
Okay hat sich erledigt 😀
lag an meinem Cache Plugin 🙂
Funkzt super vielen lieben dank.
Hallöchen, ein Cache Plugin sollte eigentlich keine Probleme machen.
Vermutlich hast due den Radionamen in Großbuchstaben angegeben.
Das mag die Laut.FM API nicht.
habe das in Version 1.0.3 behoben.
Viele Grüße
Super Sache – Vielen Dank!
Kann es sein, dass sich das Widget nur in einer Sidebar platzieren lässt? Ich habe es problemlos auf der Sidebar der Startseite einbinden können. In der Widgetübersicht ist es dann allerdings weg .. und dabei hätte ich es gerne noch auf der “Blog-Sidebar” gehabt.
Wäre schön, wenn Du mir einen Tipp geben kannst.
Viele Grüße
Ich habe das mittlerweile mit Änderungen am Template gelöst …
Hallöchen,
Ja, dieses Widget ist nur für die Sidbar gedacht.
Direkt auf der Startseite ist das derzeit nicht möglich.
Viele Grüße
Hallo,
erstmal dank für die Mühe. Wirst du das Plugin auch über das offizielle Repository veröffentlichen?
Eine zweite Frage wäre, ob sich die CSS über ein Plugin wie Jetpack Eigenes CSS auch updatesicher überschreiben lassen?
Viele Grüße
Daniel
Hallöchen,
eine veröffentlichung im offiziellen Repository werde ich wohl nicht machen.
Da ist die Zeilgruppe einfach zu klein.
Es scheint, dass nach dem Update auf WordPress 4.5 die Anzeige nur noch die aktuelle Sendung, aber keinen Titel und Interpreten mehr ausgibt. Gibt es da Lösungsvorschläge bzw. ne kleine Hilfe, was ich ändern muss? 🙂 Danke vorab.
Hallöchen,
Also an WordPress 4.5 kann es nicht liegen.
Funktioniert soweit ohne Probleme.
Hm.. ich habe jetzt nochmal das Plugin neu installiert und die letzten Plugins (die vielleicht mit der Titelanzeige kollidieren könnten) runtergeschmissen.. Immer noch lediglich Anzeige der Sendung… Hat jemand einen Tipp, an was es sonst liegen könnte?
Hat sich erledigt… 🙂 Der Fehler lag im Template, dass erst ein Update brauchte um mit der 4.5er rund zu laufen.
Ich hatte bisher vergessen zu erwähnen, dass dieses Plugin ein super Ding ist! Schlicht, einfach und funktionell. Danke dafür.
Ich konnte eigentlich auch keinen Fehler finden.
Schön, das es geht 🙂
…sieht bei mir mit WordPress 4.5.1 unabhängig vom Browser so aus und verursacht Seitenladezeiten von ca. 30 Sekunden:
Sendung:
RockAttitude
artist->image ) { $out.= ”; $out.= ”
“; }else{ $out.= ”; $out.= ”
“; } } $out.= ”
Interpret:
“; $out.= ”
“.$obj_song->artist->name.”
“; $out.= ”
Titel:
“; $out.= ”
” . $obj_song->title . ”
“; echo $out; ?>
Radio einschalten
Mache ich was falsch???
Danke & Grüße
Ist bei mir auch so… 🙁
Kann ich nicht reproduzieren.
Hallo,
bei mir löst das Plugin ein Alert Fenster aus 🙁
WP 4.5.3
Mhh und was steht dann da drin ?
Hi,
das Alterfenster ist leer 🙁
Was bitte?
Ich weiß nicht, was du meinst….
Echt super dein Plugin klappt auch toll mit dem Radio-Theme Sonik.
Meine Frage wäre:
wie kann ich für mehrere Laut-Channel dieses Plugin benutzen?
Vielen Dank für deine Arbeit.
Hallo Michael,
leider ist das nicht Möglich.
Das Plugin ist nur für eine Station ausgelegt.
Viele Grüße
Moin,
kann das sein dass der Play Button nicht auf https sondern auf http zeigt?
Bei mir startet der Player zwar das Fenster mit Player, aber er spielt nicht ab, bzw sucht laufend.
Ja, das stimmt.
Als ich das ganze mal geschrieben habe, gab es die ganze diskussion um http vs. https noch nicht.
Daher wird hier nur http verwendet.
Viele Grüße